そんなこんなで共同ブログを始めた訳ですが問題が
二人のブログが混ぜこぜになる!
できれば別々に見てもらいたいのですね!
アクセクしながらトップページの代表作数点を別々に表示する方法を見つけたのでシェアします
こんな感じになりました

Dailyさんのブログの新作5つを左・takechiの新作5つを右に配置
(この時点ではtakechiは二つしか投稿していないので2つ表示)
固定ページで作る
今回は固定ページで作り、それをフロントページに指定する方法です
フロントページの設定は別のブログを参照にして下さい

WordPressのフロントページを設定してサイト型表示にする方法
WordPressを通常のブログタイプではなく、サイト型に表示する方法を紹介する。ここでは、その機能を持ったテーマ" Twenty Twelve "を使用する。
コード
[new_list days="all" rank="0" pv="0" count="3" type="default" author="1"]
これをショートコードで打ち込むと下記の様になります
※count=”3″の数字を変えると表示数が変わります
※new_listは新着順の意です。popular_listに変えると読まれている順になります
その他色々ありますで検索してみてください
ここで一番大事なところは
「author=”1″」の所ですね
これの数字が投稿者の番号になります
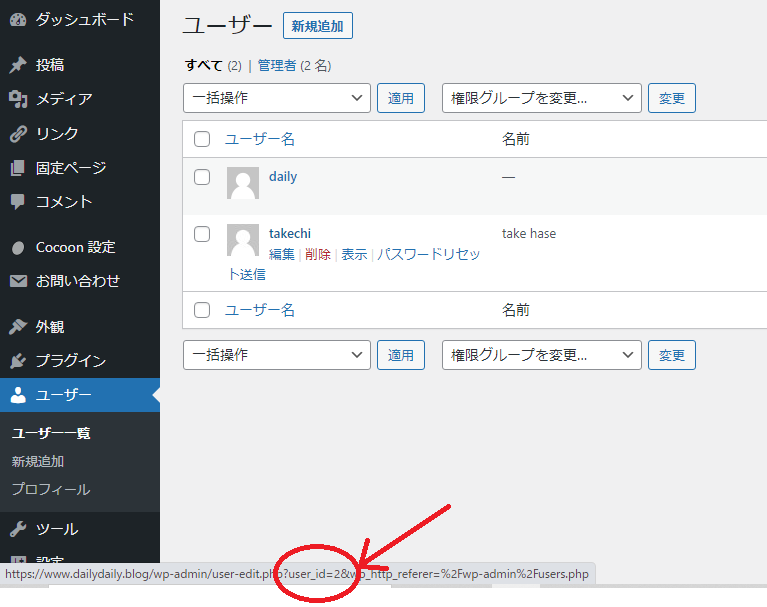
投稿者番号の調べ方

ユーザー一覧のページで名前にカーソルを合わせると下に表示されます
ユーザーを削除しなければ、単純に上から1,2,3と振り分けられているようです
2カラム
これを2カラムで左右に分けます
私はcocoonのテーマを使っていますのでコマンドがあります

ご自分のテーマでお試し下さい
まとめ
このように上記のショートコードを使えば、簡単に投稿者ごとに並べる事が出来ます
色々なレイアウトをためして素敵なホーム画面を作ってくださいね!







コメント